

Dkonet is an online food ordering and delivery app that gives everyone the luxury of ordering their meal online and get delivered to them at their preferred location.
Most people no longer order food online because they can't keep track of their order, and sometimes their order get delayed. More so, it is a common challenge that customer's order gets mishandled by the delivery agent and nothing is done about it.
Digital mobile platform for customers to place order for food at their own comfort, be able to track the order as well as the delivery agent, and for food vendor to register so they can serve their customers better.
The target auience of this platform includes; employees, students, household.
The goal is to ensure that the mobile app will enable customer place order, keep track of their order, keep track of the delivery agent and also contact details of the agent so they can easily report any mishandling of order or tip agent if his/her service is impressive.
I personally worked on this project as a UX researcher and UI designer. I used Figma software as my primary design tool, for both low fidelity wireframe and high fidelity wireframe. I used app.doagrams.net (draw.io) for the Use Case diagram and Information Architecture.
The project was quite a complex project as there are 3 actors on the system; regular customer delivery agent and admin. Time zone was not really a constraint as the project owner and I were on the same time zone, and we were able to interact and iterate during the entire process of the design. Most importantly, the project was completed within the given timeline.

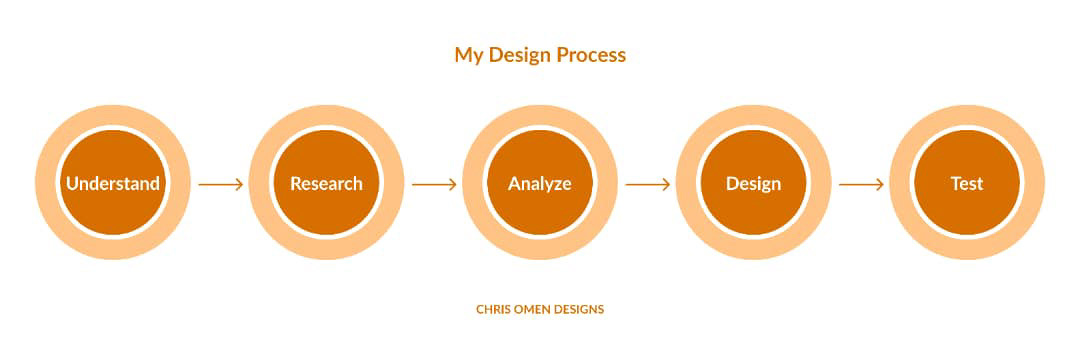
Understand: This is the first stage and one of the most important stage in my design process. Here I empathized with the users and understood their pain point while ordering food, both online and offline.
Research: This stage is another important stage that I didn't joke with. I employed the Qualitative Research approach, using Use Case methodology. Use case tries to study a person, program, activity, event or process, I was more interested in the process.
I interfaced with about 8 people (both online and offline users), and discovered that:
Analyze: At this stage, I brought all the data at my disposal, from the problem statement down to my research. I checked similar apps to see what they are doing well and what they are not doing well, improving on their weakness and learning from their strength. After all the analysis, I proceeded to prepare a proper user flow and a use case diagram illustrating how the 3 actors (customer, delivery agent and admin) will interact in the system.
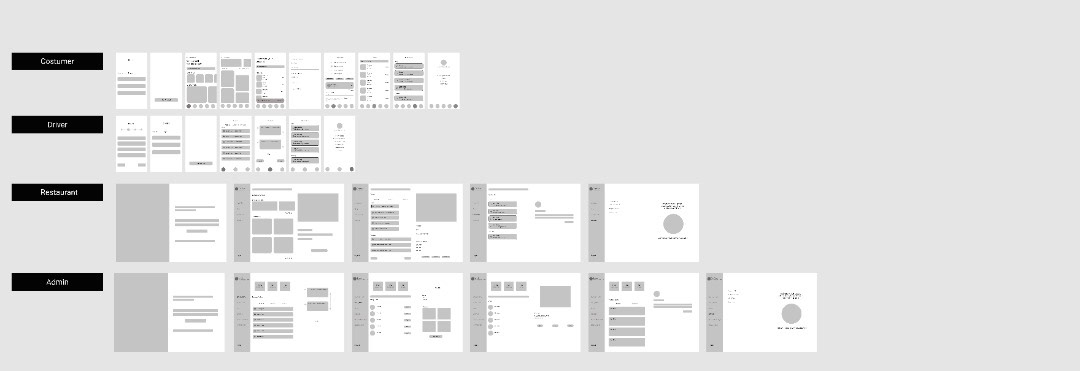
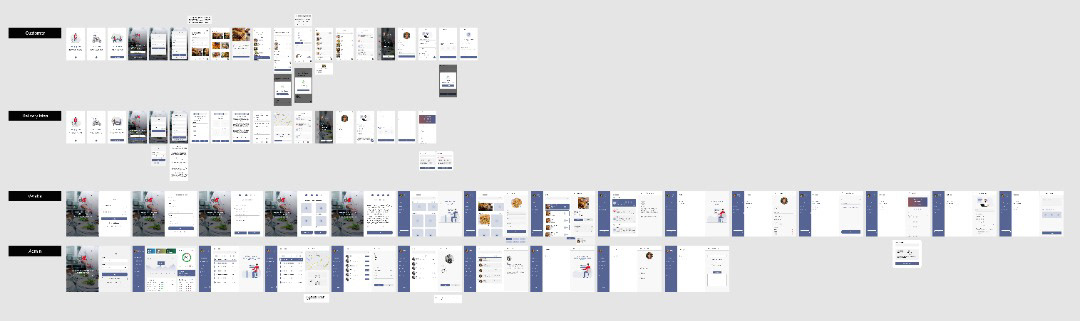
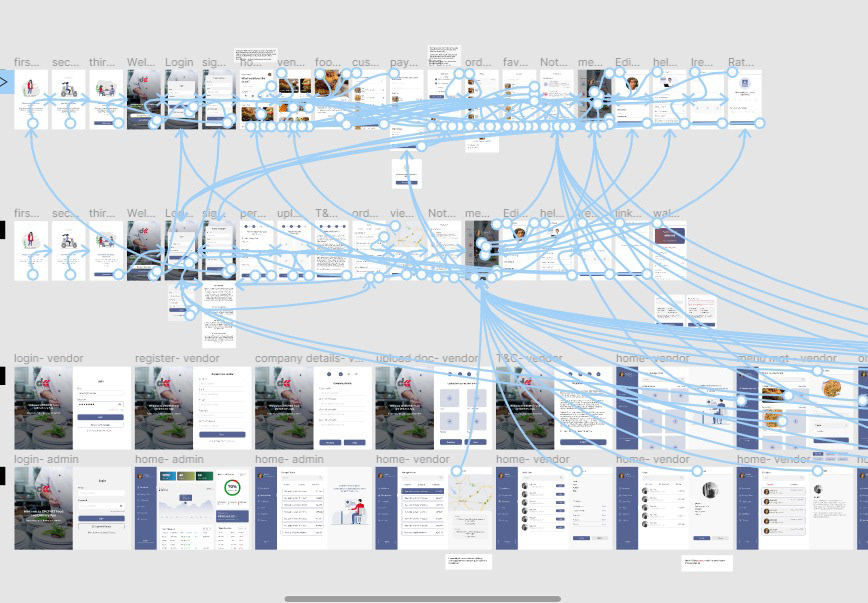
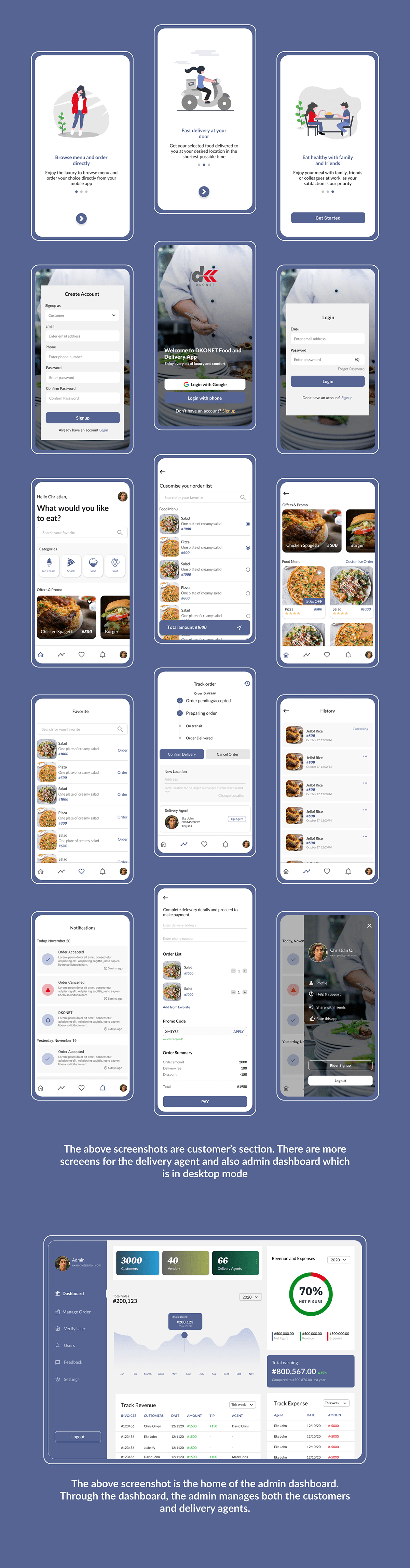
Design: It is my practice to design a detailed low fidelity wireframe, showing the layout and some major features. This is to enable my client and I iterate and define better the project goal and customer need. On this project I design a detailed low fidelity wireframe and got my client involved in it, discussed details and reach consensus with the team. Afterwards I proceeded to design the high fidelity wireframe. (See screenshots below).
Test: After design, I did a prototype of the app to enable a test process. I got some users to test the follow and ensured that the user experience is swift. (See video below).